在開始介紹VScode之前,讓我們先了解程式碼編輯器。
簡單來說,就是編寫與編輯程式碼的軟體工具,目前常見的有 (我聽過的) :
我目前是使用VSCode,個人覺得使用起來順手,並且插件非常多元。
由微軟( Microsoft )開發,最大特色就是:
以下是我常用的套件,個人覺得非常好用!



Git Graph
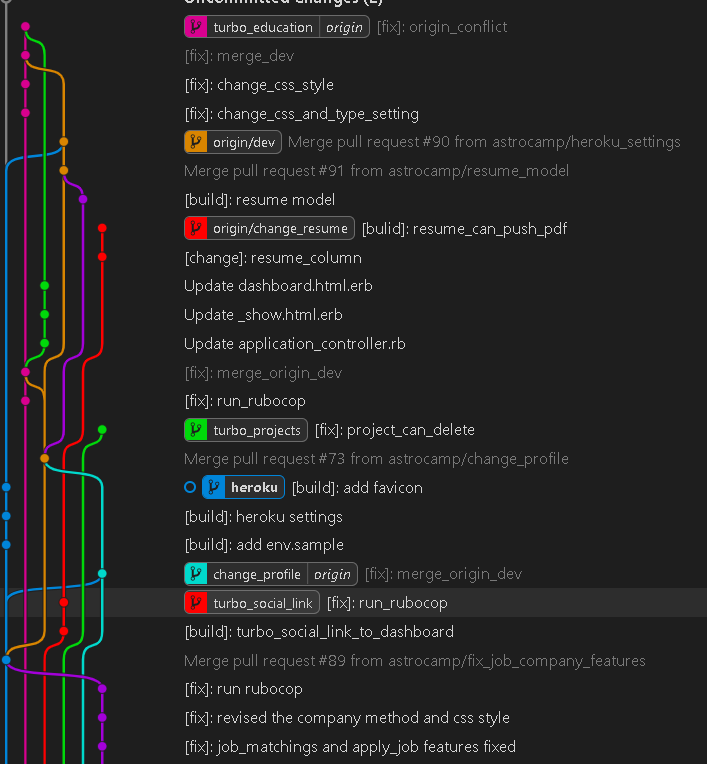
將Git的結構變成葡萄樹,有了這個就可以清楚了解自己目前在哪個分支上了!
Like this (其實有點像捷運路線圖)
Live Server
這個必須要裝的! 他可以即時的在瀏覽器上更新你寫的 HTML 畫面。

以上就是我認為初學者必須要安裝的套件,我到目前都還有在使用。
明天我們來介紹 Ubuntu是什麼? 這在一開始搞得我暈頭轉向的。
那我們明天見!
